Visual Studio Code kullanırken size yardımcı olacak bazı eklentiler

Prettier:
Kodu otomatik olarak biçimlendiren bir araç. Stil kurallarına uygun bir şekilde düzenlenmiş kod, daha okunabilir Kodunuzu belirli bir stil kılavuzuna uygun şekilde otomatik olarak düzenler, böylece stil tercihlerini manuel olarak düşünmek zorunda kalmazsınız. Ayrıca birden fazla programlama dilini destekliyor.
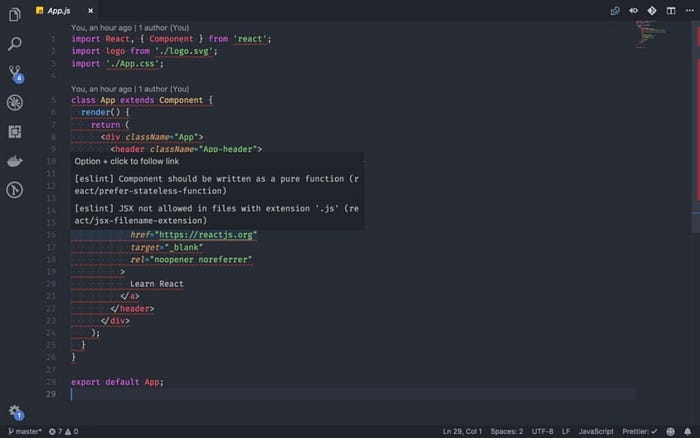
ESLint:

JavaScript ve TypeScript dosyalardaki hataları, tarayıcı uyumluluk sorunlarını ve genel olarak kod kalitesiyle ilgili sorunları tespit etmenize yardımcı olan bir statik kod analiz aracıdır.
Live Server:

Statik web sayfalarınızı canlı bir sunucuda hızlıca görüntülemek ve değişiklikler yaptığınızda anında yenilemek için kullanışlı bir araçtır.
Code Spell Checker:

Yanlış yazılmış kelimeleri tespit ederek kodunuzu daha profesyonel ve okunabilir hale getirir.
Debugger for Chrome:
Bu uzantı, JavaScript ve TypeScript kodunuzu Google Chrome tarayıcısında hata ayıklamak için kullanılır. Tarayıcıda kodunuzu adım adım çalıştırabilir, değişkenleri ve değerleri izleyebilir ve hataları tespit edebilirsiniz.
Code Tour:
Projenizi tanıtmak veya yeni takım üyelerine rehberlik etmek için interaktif kod turları oluşturmanızı sağlar.
Live Share:

Projeniz üzerinde gerçek zamanlı olarak işbirliği yapmanıza olanak sağlar. Başka bir geliştiriciyle kod düzenlemek, hata ayıklamak ve fikir alışverişi yapmak için harika bir araçtır.
GitHub Copilot:

Geliştiricilere yazılı kodu otomatik olarak tamamlama, hızlı kod blokları oluşturma ve daha hızlı ve verimli bir şekilde kod yazma imkanı sağlar. Aynı zamanda, yapay zeka tarafından sağlanan akıllı öneriler sayesinde, karmaşık algoritmaları veya işlemleri kolayca gerçekleştirmeye yardımcı olabilir.
Material Icon Theme:
Dosya türleri için daha anlamlı ve güzel simgeler ekleyerek proje gezintisini kolaylaştırır.
Bookmarks:
Kodunuzda önemli satırları işaretleyerek daha kolay navigasyon yapmanıza ve bulmaya yardımcı olur.
